IT-Profis und Visualisierung: Sag's in Bildern

(Bild: Pixabay)
Von Markus Kammermeier veröffentlicht am
IT-Fachleute machen komplizierte Dinge und kommen immer häufiger in die Lage, sie Amateuren erklären zu müssen. Bilder helfen dabei, die Ausrede "Ich kann aber nicht malen" zählt nicht.
Ob neue Auftragsabwicklung, Lagersystem oder Kundendatenbank: An jedem Projekt ist heute die IT beteiligt. Damit wird es auch immer wichtiger, komplizierte IT-Zusammenhänge für andere Fachbereiche wie die Marketingkollegen greifbar zu machen. Zu häufig reden IT-Experten und Fachbereich jedoch aneinander vorbei, der Babelfish für IT ist eben noch nicht erfunden. Schwierige Themen einfach darzustellen, ist somit das Ziel - und jede Form von Visualisierung hilft dabei.
Als Berater für Digitalisierung erlebe ich häufig sehr unbefriedigende Meetings. Die Teilnehmer kommen mit unterschiedlichen Erfahrungen, Interessen und Vorwissen hinein, haben ihr eigenes Bild der Lösung im Kopf und versuchen es, den anderen im Raum begreiflich zu machen. Oft klappt das aber nicht.
Ein Beispiel: die Einführung einer neuen Cloud-Lösung. IT-Experten sprechen da gerne von Datensicherheit, DMZ und Autorisierungskonzepten. Fachbereiche wie Vertrieb, Logistik oder Personal legen ihr Hauptaugenmerk auf Effizienz und Benutzererfahrung. Diese beiden Ansätze müssen irgendwie vereinbart werden. In Worten würde man das wohl so machen:
Cloud-Anwendungen schaffen eine gemeinsame Plattform für alle Anwender. Das bringt Vorteile für die Abwicklung der Prozesse. Dabei spielt die Sicherheit der Daten eine besondere Rolle.
Alle Teilnehmenden können diese Worte lesen - aber begreifen wirklich alle, was technisch dahintersteckt? Und taugen diese Worte als gemeinsames Zielbild, auf das alle hinarbeiten können?
Wahrscheinlich klappt es besser, wenn das Ziel nicht in Worte, sondern in ein Bild gepackt wird. Denn unser Gehirn kann komplexe Zusammenhänge anhand von Bildern besser und schneller verarbeiten - dazu aber später mehr.
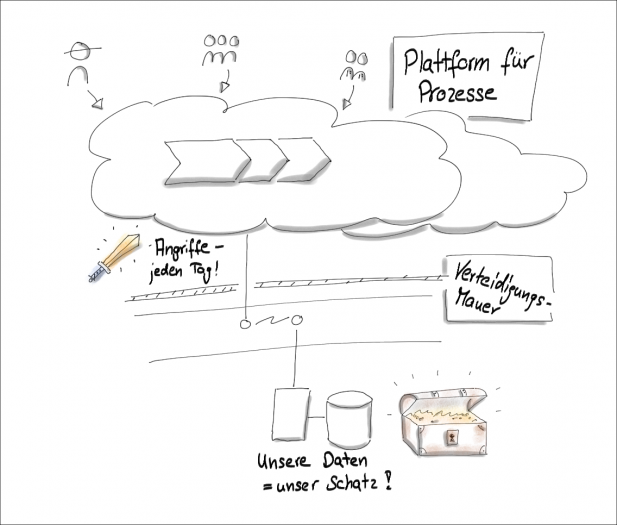
Die Visualisierung unseres Cloud-Beispiels könnte etwa so aussehen:

Beispiel für eine Cloud-Architektur (Bild: Markus Kammermeier)
Eine Systemarchitektur als Basis für die Diskussion, die jeder verstehen kann - oder?
IT-Fachleute visualisieren ständig
In der IT werden seit Jahrzehnten unterschiedliche Techniken für die Visualisierung genutzt, zum Beispiel
- UML-Modelle für die Darstellung in der objektorientierten Programmierung
- BPMN- und EPK-Diagramme für die Abbildung von Prozessabläufen
- Petri-Netze für die Beschreibung von Automaten
- Netzwerkpläne für den Entwurf der Netzwerktopologie
- ER-Modelle für die Modellierung von Datenbanksystemen
Diese Form der Darstellung ist für IT-Themen zwingend. Denn mit Worten lässt sich ein Datenbanksystem kaum beschreiben.
Dabei machen sich die Modelle die Funktionsweise unseres Gehirns zunutze: Dass es am besten lernt und versteht, wenn die linke, die "Daten und Fakten"-Hirnhälfte und die rechte, die "Bilder und Zusammenhänge"-Hirnhälfte, zugleich angesprochen werden. Diese Darstellung ist natürlich etwas vereinfacht, mehr dazu hier.
Der Sinn von Visualisierung wird zum Beispiel deutlich, wenn wir versuchen, uns diese kurze Geschichte zu merken:
Ein Zweibein sitzt auf einem Dreibein und isst ein Einbein. Da kommt ein Vierbein und nimmt dem Zweibein das Einbein weg. Daraufhin nimmt das Zweibein das Dreibein und erschlägt damit das Vierbein.
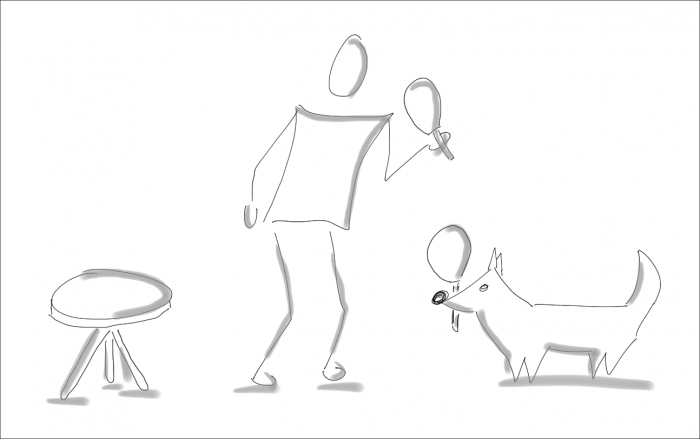
Die Geschichte als Bild macht es gleich viel leichter:

Die Geschichte ist als Bild besser verständlich. (Bild: Markus Kammermeier)
in Zweibein (Mensch) sitzt auf einem Dreibein (Stuhl) und isst ein Einbein (Keule). Da kommt ein Vierbein (Hund) und nimmt dem Zweibein (Mensch) das Einbein (Keule) weg. Daraufhin nimmt das Zweibein (Mensch) das Dreibein (Stuhl) und erschlägt damit das Vierbein (Hund).
Hinzu kommt, dass wir Menschen abstrakte Dinge wie Zahlen langsamer verarbeiten als Bilder. Das wird allein daran deutlich, dass wir Kindern Bilderbücher zeigen, um ihnen die Welt zu erklären. Bevor Kinder mit abstrakten Zahlen rechnen, zählen und rechnen sie mit den Fingern oder nehmen diese zur Hilfe. Jede Form von Abstraktion braucht Energie und Übersetzungsleistung.
Die Verbindung von abstrakten Informationen mit Bildern wird schneller verarbeitet und verstanden - das können wir im Berufsalltag nutzen.
Nun haben Entwickler und Programmierer, wie gesagt, für vieles ihre eigenen Bilder geschaffen. Jede der oben genannten Techniken hat ihr spezifisches Einsatzgebiet und ihre Berechtigung.
Das Problem ist aber: Beim Austausch mit Experten aus den Fachbereichen treffen ITler damit oft auf Unverständnis. Denn ihr Anspruch ist es, Modelle vollständig und frei von Widersprüchen darzustellen. Für die technische Umsetzung ist das wichtig, aber für eine erste Diskussion über Konzepte sind die Modelle meist zu verwirrend für Laien. Die Folge: Sie werden nicht verstanden oder müssen ausführlich erklärt werden.
Der Fachbereich muss aber schnell die für sich wesentlichen Informationen erschließen können. Für die IT-Fachleute gilt deswegen: Sie brauchen den Mut, sich auf das Wesentliche zu konzentrieren. "Jeder intelligente Narr kann Dinge größer und komplexer machen. Es braucht ein Stück Genialität - und jede Menge Mut -, sich in die entgegengesetzte Richtung zu bewegen", lautet ein Zitat, das oft Albert Einstein zugeordnet wird, aber wohl eher von dem Ökonomen E. F. Schumacher stammt.
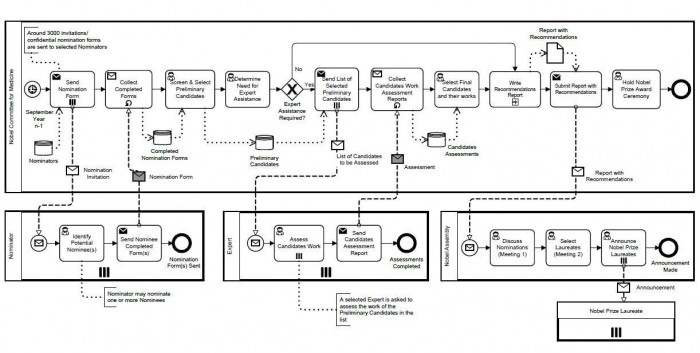
Es gibt viele schwer lesbare IT-Modelle, Beispiele finden sich unter anderem hier und hier.

Dieses Diagramm ist anspruchsvoll - und für Laien deswegen kaum lesbar. (Bild: Universität Würzburg)
Das Flussdiagramm aus dem zweiten Beispiel ist anspruchsvoll und vielleicht sogar vollständig - allerdings verwirrt es auch schnell. Der Ersteller hat die Syntax der BPMN beeindruckend ausgereizt. Allerdings sind gerade Laien die Feinheiten der Syntax nicht bewusst: Warum ist ein Briefumschlag mal weiß und mal schwarz? Was bedeuten die drei Balken auf den Prozessschritten? Im Detail sind solche Dinge entscheidend, für den schnellen Überblick kann die Darstellung reduziert werden.
Wie aber können es Entwickler und Programmierer nun schaffen, ihre Gedanken und Ideen auch an Laien zu vermitteln?
Sie brauchen die richtige Darstellungsform, das ist klar. Die Form hängt aber wiederum von der Situation ab, in der erklärt werden soll. Grundlegend lassen sich drei Szenarien unterscheiden: Präsentation, Diskussion und Dokumentation.
Bei der Präsentation soll den Teilnehmenden ein Thema begreifbar gemacht werden und es soll sie begeistern. Meist geht es darum, eine klare Kernbotschaft zu vermitteln. Bekannte Beispiele sind die Keynote-Ansprachen von Tech-Unternehmen wie Apple oder Microsoft. Im Alltag werden in Präsentationen oft neue Projekte, Produkte oder der Projektfortschritt vorgestellt.
Häufig ist die Mehrzahl der Teilnehmenden nur wenig mit dem Thema vertraut. Daher müssen Erklärungen und Darstellungen sehr einfach und präzise sein. Bei der Vorbereitung hilft vor allem folgende Frage: "Was kann ich noch weglassen, ohne den Kerninhalt zu schwächen?" Erst wenn alles Unnötige entfernt ist, ist die Präsentation fertig.
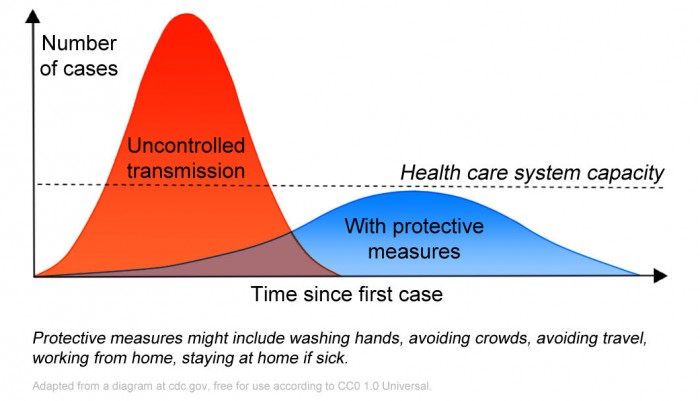
Ein Beispiel für eine sehr zielgerichtete visuelle Darstellung war 2020 zu Beginn der Coronavirus-Pandemie flatten the curve. Die Botschaft lautete: Die Infektionszahlen müssen sich über einen längeren Zeitraum verteilen, dann kann das Gesundheitssystem besser damit umgehen.
Dieser Sachverhalt wurde in einer klaren Grafik zusammenfasst:

Eine gute Darstellung vereint diese Faktoren (nach Blah Blah Blah: What To Do When Words Don't Work von Dan Roam):
- Die Nachricht ist klar.
- Die Idee ist einfach.
- Das Ziel ist Transparenz.
- Die Darstellung orientiert sich an der Zielgruppe.
Ein weiteres Beispiel für geniale Darstellungen sind U-Bahn-Pläne. Die Idee eines abstrahierten Netzplans ist erst knapp 100 Jahre alt. Zuvor wurde versucht, die Pläne geografisch korrekt abzubilden. Das führte zu einer Ballung der Stationen im Stadtzentrum und zu schlechter Lesbarkeit. Erst 1933 entwarf der Brite Harry Beck einen topologischen Plan und verzichtete auf die geografisch korrekte Darstellung. Sein Ansatz wurde zum Vorbild für Netzpläne weltweit.
Beide Beispiele zeigen zwei Dinge deutlich:
Alle Modelle sind falsch, aber manche sind nützlich. Denn ein Modell zeigt immer nur einen Ausschnitt aus der Realität. Es konzentriert sich auf die wesentlichen Informationen. Unwichtiges wird vernachlässigt. Die erste Darstellung flatten the curve vernachlässigt die Achsenbeschriftung. Die U-Bahn-Pläne ignorieren die tatsächlichen Maßstäbe.
Gute Darstellungen in Präsentationen entstehen nicht spontan. Zentrale Darstellungen entstehen in Iterationen. Jeder IT-Experte, der seine Kernaussagen für andere greifbar machen möchte, wird seine Darstellungen mehrfach überarbeiten müssen und auch dürfen. Nach jedem Gespräch, nach jeder Vorstellung wird es neue Hinweise geben, wie die zentrale Botschaft noch klarer herausgearbeitet werden kann. Dabei zählt vor allem die Rückmeldung der Zielgruppe.
Eine Orientierung für die Gestaltung einer klaren Darstellung zu einem schwierigen Thema gibt diese Checkliste:
- Wir verfassen eine Art Lexikoneintrag für unsere Kernaussage. In wenigen Sätzen fassen wir die wesentlichen Punkte knapp und kompakt zusammen. Der erste Absatz eines Wikipedia-Artikels könnte ein Ausgangspunkt sein.
- Wir zerlegen den Eintrag in seine Kernbegriffe. Dabei unterstreichen wir die wesentlichen Begriffe, streichen Füllwörter und unwichtige Ergänzungen. Auf diese Weise nähern wir uns weiter dem Kern der Beschreibung.
- Wir übersetzen die Kernbegriffe in eine visuelle Syntax. Dabei nutzen wir Bilder, Piktogramme und Grafiken. Gleichzeitig betrachten wir die Beziehung der Objekte. Wir verbinden Abhängigkeiten (Pfeile), zeigen die zeitliche Abfolge (Zeitachse) oder kennzeichnen Ursache-Wirkungsbeziehungen.
- Wir erstellen daraus ein eigenes Infogramm.
In Diskussionen ist es häufig so, dass sich Gruppen vor allem mündlich austauschen - bis jemand sich überwindet, den Stift aufnimmt und mit dem Zeichnen beginnt. Ab diesem Moment entstehen gemeinsame Bilder und die Diskussion kommt auf ein neues Level. Viele Meeting-Teilnehmer scheuen sich davor und behaupten "Ich kann nicht zeichnen".
Das ist Quatsch. Denn motorisch gesehen ist Schreiben viel schwieriger als Zeichnen. Was oft fehlt, sind Übung und Selbstvertrauen. Beides lässt sich aber trainieren. Im Netz finden sich viele Anregungen dafür (siehe unten).
Auch für Diskussionen gilt: Jede Form der Visualisierung hilft, das gemeinsame Verständnis zu verbessern. In großen Runden sollte zudem jemand moderieren, Ergebnisse sichern und die Diskussion für alle sichtbar darstellen. Inzwischen gibt es sogar den Beruf Visual Faciliator.
Tipps für die Visualisierung in Diskussionen sind:
- Bekannte Werkzeuge nutzen: Um die Diskussion fortlaufend zu erfassen, müssen Moderatoren ihre Werkzeuge sehr gut beherrschen. Bei der Prozessmodellierung müssen die Funktionen des Editors klar sein, im UML-Werkzeug muss jeder Klick sitzen. Werden Stift und Papier verwendet, müssen auch diese Werkzeuge eingeübt sein.
- Die Visualisierung muss für alle Teilnehmer gut sichtbar sein. Das heißt: Flipchart, Whiteboard und gegebenenfalls einen zweiten Beamer benutzen.
- Praktisch sind Werkzeuge, deren Inhalte sich nachträglich neu strukturieren lassen. Das trifft für alle Softwarewerkzeuge für Brainstorming (Mind Manager, XMind und so weiter) oder digitale Whiteboards (MS Teams Whiteboard, Mural.co etc.) zu. Bei der Verwendung von Stift und Papier bieten sich Moderationskarten oder Klebezettel an.
- Schön ist nicht wichtig, der Fokus liegt auf der Darstellung von Zusammenhängen.

Klebezettel helfen bei der Entwicklung eines Projekts. (Bild: Markus Kammermeier)
Inzwischen bieten auch Profis ihre Dienste an, um Meetings zu begleiten.
Für die Dokumentation wandert der Fokus wieder auf Vollständigkeit und Korrektheit. Visualisierungen in Dokumentationen unterstützen die Nachvollziehbarkeit. Hier werden je nach Anwendungsfach die etablierten Darstellungsformen genutzt, nämlich
- für die Prozesse BPMN, EPK und so weiter,
- für die Softwareentwicklung UML,
- für die Systemarchitektur Architekturmodelle (unter anderem UML) und
- für Datenmodelle ER-Diagramme.
In IT-Projekten sind die Zielgruppe für die Dokumentation in der Regel fachkundige Dritte. Der Anspruch an Vollständigkeit steigt mit der Nähe zur Implementierung. Gerade UML-Diagramme für die Software-Entwicklung haben einen hohen Anspruch an die Vollständigkeit.
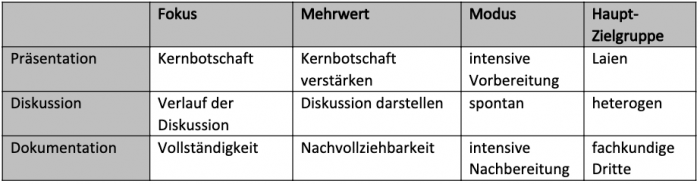
Hier die drei Anwendungsfelder noch einmal kompakt zusammengefasst:

Wann ist welche Darstellung angebracht? (Tabelle: Markus Kammermeier)
An dieser Stelle sollte klargeworden sein, dass jede Visualisierung hilft, das gemeinsame Verständnis zu verbessern. Speziell für IT-Profis hier noch einige Tipps, um sich dem Thema zu nähern:
- Das passende Werkzeug finden: IT-Profis kennen sich mit guten Softwarelösungen aus, das sollten sie nutzen. Wichtig ist jedoch dabei, dass die Lösung schnell und einfach verfügbar ist. Zum Beispiel ist Adobe Photoshop mit Sicherheit eine fantastische Softwarelösung, allerdings dauert es Monate, um es perfekt zu beherrschen. Für viele Anwendungsfälle sind die Office-Werkzeuge ausreichend.
- Zeichnen mit dem Tablet: Tablets bieten heute eine tolle und günstige Möglichkeit, digital zu zeichnen - und zwar am besten mit einem Stift. Bei der Auswahl der Software sollte darauf geachtet werden, dass man die Hand beim Zeichnen ablegen kann (die besseren Werkzeuge erkennen die Hand). Auch hier ist weniger mehr: besser eine einfache Software als Profi-Anwendungen.
- Für Spezialanforderungen Speziallösungen nutzen: Für die Abbildung von UML- oder BPMN-Diagrammen ist es sinnvoll, sich bei häufiger Anwendung auf eine Lösung zu konzentrieren und diese konsequent zu verwenden. In vielen größeren Unternehmen gibt es bereits etablierte Standards.
- Einfach loslegen: Am besten übt man zunächst im Team und im kleinen Rahmen. Viele beginnen auch damit, Telefonnotizen oder den Einkaufszettel zu zeichnen.
Um es noch etwas konkreter zu machen, folgt hier noch eine kleine Auswahl an bewährten Softwarewerkzeugen:
- Powerpoint
- Mural: eine Leinwand für virtuelle Post-Its
- Adobe Fresco: Zeichenwerkzeug mit guter iPad-Unterstützung (erfordert etwas Einarbeitung)
- Flow by Moleskine: einfaches Zeichenwerkzeug mit guter iPad-Unterstützung
- Visio: für professionelle IT-Diagramme
- Signavio: Spezialwerkzeug für die Modellierung von Prozessen und BPMN
- StarUML: Open-Source-UML-Werkzeug
- Mindmeister: Brainstorming-Werkzeuge und Mindmaps im Browser
- XMind: lokale Software für Mindmaps
Je mehr Feedback-Schleifen, desto besser
Je größer die Zielgruppe, desto wichtiger ist eine gute Darstellung. In IT-Projekten werden zentrale Konzepte an viele Projektteilnehmer kommuniziert. Daher lohnt sich der Aufwand für die Reduktion und mehrere Feedback-Schleifen. In großen Veränderungsvorhaben greifen Unternehmen auf Change-Management-Profis zurück, um Kernbotschaften klar darzustellen.
Auch IT-Konzepte verdienen in den Projekten diese Aufmerksamkeit. Es macht einen Unterschied, ob der Fachbereich das IT-Konzept einfach nur abnickt oder zentrale Zusammenhänge wirklich versteht. Durch klare Kommunikation, kombiniert mit der richtigen Visualisierung, können viele Diskussionen abgekürzt werden. Schlussendlich vermeidet dies Missverständnisse und fehlgeleitete Entwicklungen.
Jeder von uns kann zeichnen. Gelegenheit zur Übung gibt es jeden Tag und Anleitungen finden wir im Netz. Jede Darstellung ist besser als keine Darstellung.
Professionelle Anbieter
- Profi-Werkzeuge für Visualisierung mit Stift und Papier: https://www.neuland.com/
- Experten für Visual Faciliation: https://visualfacilitators.com/de/
- Flipchart als Werkzeug für Visualisierung: https://www.flipchart-coach.de/
Quellen und weiterführende Literatur
- Dan Roam: Blah Blah Blah: What To Do When Words Don't Work
- Martin Haussmann: UZMO - Denken mit dem Stift: Visuell präsentieren, dokumentieren und erkunden
- Johannes Sauer: Business-Symbole einfach zeichnen lernen
Angebote im Netz
- Kurse für Visual Sketching: https://open.sap.com/courses/bvis1-7 und https://www.simoneabelmann.com/
- Kurs für Visual Faciliation: https://visualfacilitators.com/de/visualisierung/training/
- Standardsymbole zum kostenlosen Herunterladen: https://www.aiga.org/symbol-signs


